本章节主要讲述在Visual Studio 2019中如何快速搭建一个基于S3DView开发的应用,旨在让开发者快速了解S3DView的整体结构以及在HTML页面中集成S3DView并显示3D模型的流程。
创建新项目
若在已有项目上集成,可跳过此步,直接 添加S3DView库
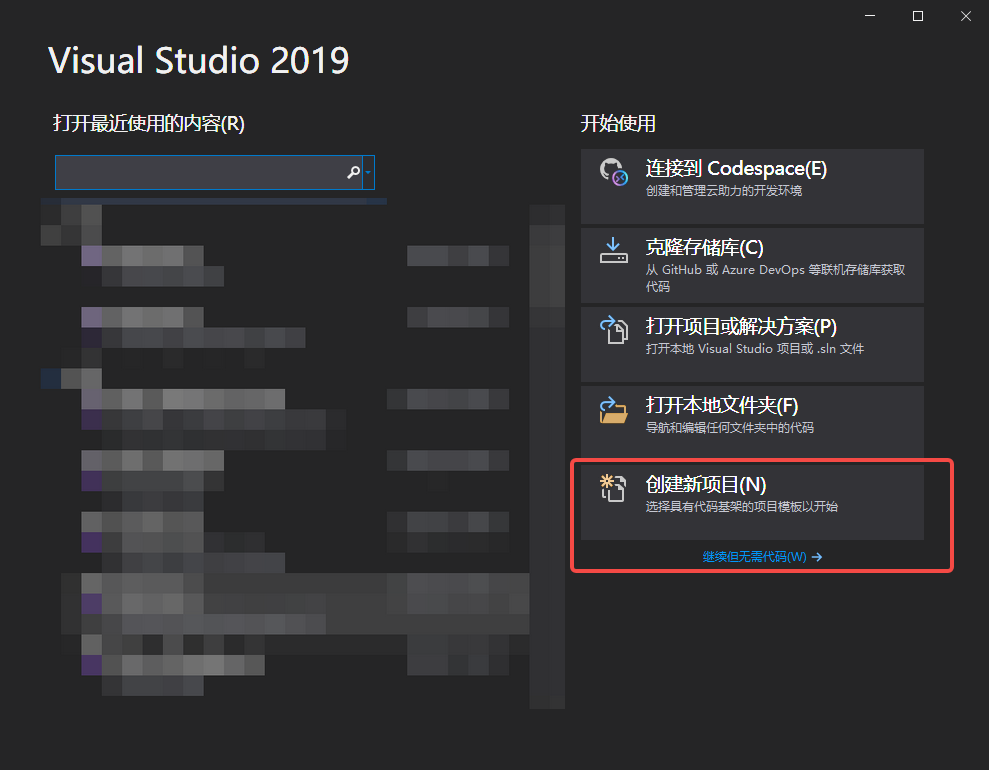
- 启动Visual Studio,选择 创建新项目

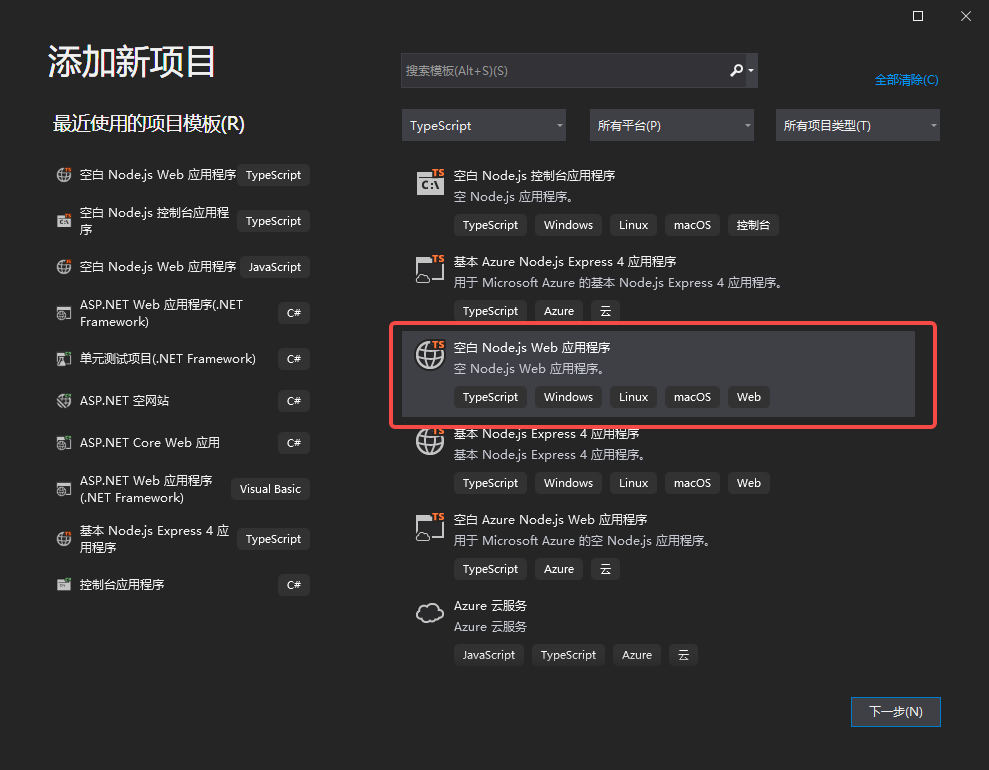
- 选择创建TypeScript或JavaScript 的空白Node.js应用程序

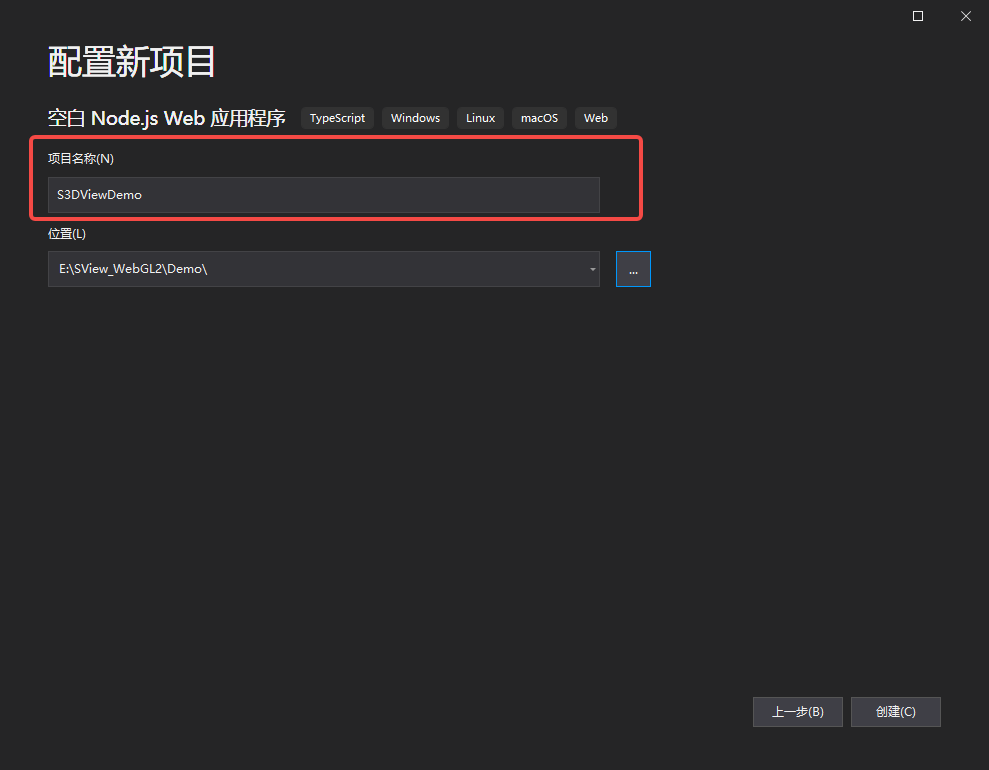
- 填写项目名称、项目存放位置,然后点击创建。即可生成对应的项目
 4. 创建成功后项目结构如下:
4. 创建成功后项目结构如下:
- npm文件夹存放项目运行所依赖的库;
- package.json为项目描述文件,包含项目名称、版本、入口文件等相关信息;
- server.ts为配置服务相关信息;
- tsconfig.json为ts工程打包相关配置文件。
-
创建HTML页面
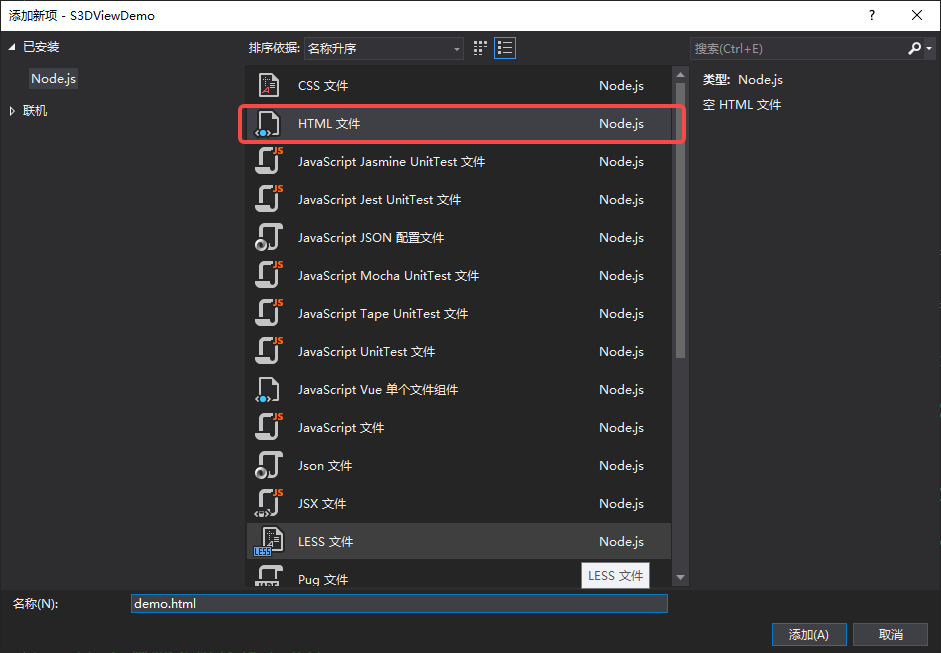
在项目的工程名称位置点击鼠标右键,选择添加->新建项,创建HTML文件:

添加S3DView库
- 将库文件s3dview.min.js和jszip.min.js拷贝项目所在的路径下,也可在Visual Studio中对应的项目上使用右键添加的方式进行导入,导入后的项目结构大致如下:
- 在项目的HTML页面中使用script标签引用库文件
<script src="./lib/s3dview.min.js"></script>
<script src="./lib/jszip.min.js"></script>
完成上述步骤,我们就把s3dview库集成到我们的项目中了,接下来,我们在页面中HTML创建场景,展示模型。
创建3D显示页面
- 在demo.html文件的body标签下增加id为view的canvas标签,并设置宽度和高度。
<canvas id="view" style="width:100%; height:100%; position:absolute;"/>
- 添加javascript逻辑,并在文档就绪函数中创建S3DView对象。
window.onload = function () {
var s3dView = new S3DView.S3DView();
}
- 基于canvas标签创建S3DView的3D显示窗口
var canvas = document.getElementById("view");
s3dView.createCanvas(canvas);
显示3D模型
一般来说,为了安全起见,浏览器是不能通过load方法来加载本地文件的,load方法只能加载远程服务器上的文件。 我们将要展示的模型文件放在项目工程的根目录下,方便在本地服务器运行项目时查找模型。我们也可以将模型文件放在我们搭建的远端服务器上,然后通过网络请求来加载模型文件。
编写模型显示逻辑
首先我们新建一个js文件,用于编写我们的模型显示逻辑,取名为view.js,调用s3dView的open接口来打开一个3D模型文件。
let view = new SView.S3DView();
// modelfilePath为服务器地址+模型路径,如http://localhost:1337/jiheti.svlx
view.open(modelfilePath);
在HTML页面中增加调用处理
运行结果
- 在运行工程之前,需要将项目工程下的server.ts文件修改一下,将运行时默认显示页面指向demo.html。
var express = require('express'); //添加express引用
var hogan = require('hogan-express'); //添加hogan-express引用
const port = process.env.port || 1337; //设置端口号
var app = new express();
app.set('views', __dirname);
app.set('view engine', 'html');
app.use(express.static(__dirname));
app.engine('html', hogan);
app.listen(port);
app.get('/', function (req, res) {
res.render('demo.html'); //渲染我们的demo.html页面
});
- 在项目工程名称位置点击鼠标右键,选择设为启动项目
- 点击Visual Studio工具栏中Web 服务器(Google Chrome)即可运行当前工程。 这个时候运行项目的话你会发现,服务并不能正常启动: 需要我们安装对应的两个npm包:"express"和"hogan-express" 运行以下命令:
npm install express hogan-express
- 安装完成后再去运行工程,会自动启动浏览器并访问demo.html,在浏览器中可以看到我们打开的模型,并可以通过鼠标对3D模型进行平移缩放旋转这些基本操作。运行结果如下: