安装node服务
添加服务相关库文件
使用npm命令添加express�和hogan-express依赖库,在项目工程右键选择 在终端中打开,输入以下命令:
npm install express --save-dev
npm install hogan-express --save-dev
在项目的 package.json 文件中可以看到依赖库已安装成功。
"devDependencies": {
"express": "^4.17.3",
"hogan-express": "^0.5.2"
}
创建服务文件
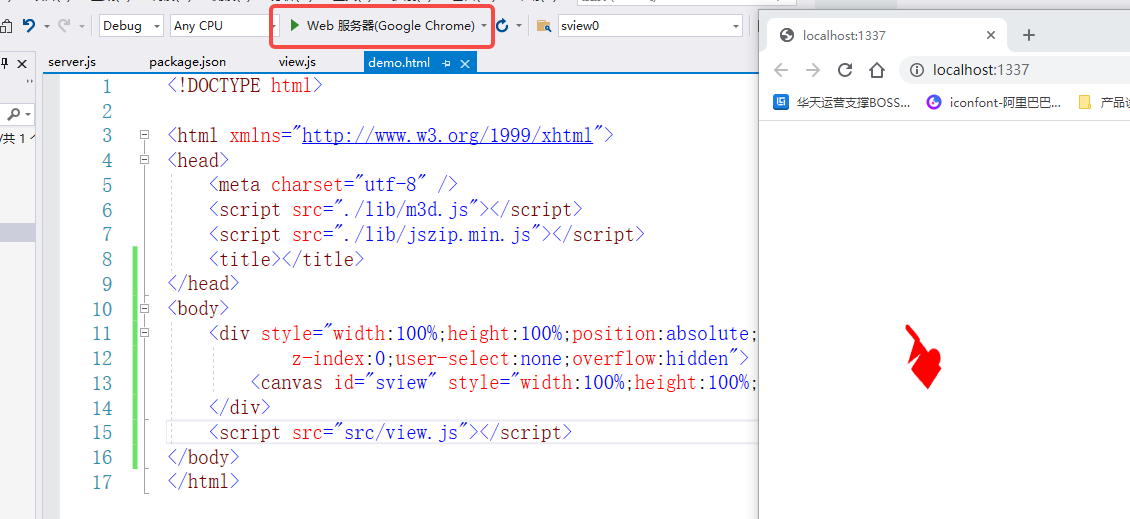
在项目的server.js中添加如下代码:
//添加express引用
var express = require('express');
//添加hogan-express引用
var hogan = require('hogan-express');
//设置端口号
const port = process.env.port || 1337;
var app = new express();
app.set('views', __dirname);
app.set('view engine', 'html');
app.use(express.static(__dirname));
app.engine('html', hogan);
app.listen(port);
app.get('/', function (req, res) {
//渲染我们的demo.html页面
res.render('demo.html');
});
启动运行
在工程的项目条目上右键选择 设为启动项目,然后点击启动**web服务器(Google Chrome)**即可在Chrome中查看显示效果。
安装IIS服务
安装IIS
- 在控制面板中打开 程序和功能
- 选择左边 启用或关闭 Windows 功能,建议根据下图勾选,确定后等待安装完成。
添加网站
- 桌面 电脑 右键选择 管理,找到 服务和应用程序 下的 Internet Information Services (IIS)管理器 选项,点击进入;
- 选择 网站 右键 添加网站 ,在弹出对话框中依次输入网站名称、物理地址、端口号,其中物理地址设置为我们创建的工程的根目录即可,点击确定;
开启目录浏览权限
双击IIS条目下的 目录浏览,启用目录浏览权限。
增加MIMIE类型
双击IIS条目下的 MIME类型。点击右上角 添加:
1.设置许可文件的mime类型
扩展名为:.lic,MIME类型为:application/octet-stream
2.设置post支持
3.设置svlx文件mime类型
扩展名为:.svlx,MIME类型为:application/octet-stream
启动运行
选择右侧 启动,然后点击 浏览xx(http),浏览器中出现配置好的网页即配置成功。点击目录下的demo.html即可查看显示效果。