概述
SView for HTML5 控件提供三维模型基本的浏览、基本三维对象操作、动画播放、颜色设置等功能的实现接口,可实现基本的三维模型展示功能,以便于用户个性化定制属于自己的产品。
集成准备
集成之前需要熟悉javascript、HTML语言及常用网页代码编辑软件,以便快速准确的集成相关功能界面。
若集成服务为IIS服务,则需添加部分MIME类型:
1、若控件包中含有web.config文件,那么编辑它,查看是否含有类型为".lic"和".svlx"的"mimeMap"标签,若有则跳过第二步;
2、找到IIS服务管理,添加MIME类型,".lic"与".svlx",MIME类型设置为"application/octet-stream"。
注意: 若直接使用控件包中自带的mongoose服务,控件包请勿存放在含有中文的目录下,并且模型名称不可带有中文字符。
详细集成准备如下所示:
集成环境
SView for HTML5 开发库集成需要的环境:
- 开发环境:常用前端代码编辑器
- 系统环境: macOS、Linux、windows
- 运行环境: html5的浏览器推荐使用最新版Chrome浏览器,并且电脑配置以及浏览器支持WebGL
集成说明
请按照下面步骤进行集成,也可参考H5控件包中demo1.html。
具体步骤
<link href="css/bootstrap.css" rel="stylesheet" media="screen" >
<link href="css/common.css" rel="stylesheet">
<link href="css/zTreeStyle/zTreeStyle.css" rel="stylesheet" type="text/css">
<link href="css/meeting/grouppanel.css" rel="stylesheet">
<script src="js/Detector.js"></script>
<script src="js/CryptoJS.min.js"></script>
<script src="js/jquery-3.1.0.min.js" type="text/javascript"></script>
<script src="js/jquery.easyui.min.js" type="text/javascript"></script>
<script src="js/TweenMax.min.js" type="text/javascript"></script>
<script src="js/clipboard.min.js" type="text/javascript"></script>
<script src="js/sview/sview.min.js"></script>
<script src="js/sview/main.js" type="text/javascript"></script>
<script src="js/sview/InitToorbarClick.js" type="text/javascript"></script>
<script src="js/sview/restoreView.js" type="text/javascript"></script>
<script src="js/sview/rightMenu.js" type="text/javascript"></script>
<script src="js/sview/setAnimation.js" type="text/javascript"></script>
<script src="js/sview/settingAbout.js" type="text/javascript"></script>
<script src="js/sview/setTree.js" type="text/javascript"></script>
<script src="js/sview/UIManager.js" type="text/javascript"></script>
<script src="js/sview/command.js" type="text/javascript"></script>
<script src="js/sview/util.js" type="text/javascript"></script>
<script src="js/sview/synergy_base.js" type="text/javascript"></script>
<script src="js/sview/synergy_callback.js" type="text/javascript"></script>
<script src="js/sview/synergy_common.js" type="text/javascript"></script>
<script src="js/sview/synergy_receive.js" type="text/javascript"></script>
<script src="js/sview/synergy_bind_event.js" type="text/javascript"></script>
<script src="js/sview/synergy.js" type="text/javascript"></script>
<script src="js/sview/trtc_synergy.js" type="text/javascript"></script>
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<script src="js/fingerprint2.js" type="text/javascript"></script>
<link href="css/sweetalert/alert.css" rel="stylesheet" type="text/css">
<link href="css/sweetalert/theme.css" rel="stylesheet" type="text/css">
<script src="js/sweetalert/alert.js" type="text/javascript"></script>
<script src="js/bootstrap-contextmenu.js"></script>//右键菜单
<script src="js/zTree/jquery.ztree.core-3.5.js"></script>
<script src="js/zTree/jquery.ztree.excheck-3.5.js"></script>
<script src="js/zTree/jquery.ztree.exedit-3.5.js"></script>
<script src="js/jszip/jszip.min.js"></script>
<script src="js/jszip/jszip-utils.min.js"></script>
<script src="js/html2canvas.js"></script>
<script src="js/nipplejs.min.js"></script>
<script src="js/colpick.js"></script>
<link href="css/colpick.css" rel="stylesheet" type="text/css">
<link href="images/logo.png" rel="shortcut icon" type="text/x-icon">
<script src="js/bootstrap-slider.js" type="text/javascript"></script>
<link href="css/bootstrap-slider.css" rel="stylesheet" type="text/css">
<link href="css/loading-style.css" rel="stylesheet" type="text/css">
<link href="css/sweetalert/sweetalert.css" rel="stylesheet" type="text/css">
<script src="js/sweetalert/sweetalert.js" type="text/javascript"></script>
<script src="js/im/tim-js.js" type="text/javascript"></script>
<script src="js/im/cos-js-sdk-v5.min.js" type="text/javascript"></script>
<script src="js/im/trtc.js" type="text/javascript"></script>
if (!Detector.webgl) {
Detector.addGetWebGLMessage();
}
var sview0 = null;
$(function() {
//将H5集成在其他服务器时需配置基础路径,该路径指向H5控件包
sviewBaseUrl = "/h5/";
var option = {
isOpenCrot: false,
animationStatus: true,
usem2: false, //为了限制右键菜单混乱而使用的标志符
isOpenJoystick: false,
walkingMode: false,
usePMI: true,
pmiServer: "https://service.sv3d.cn/9.1/file",
decryptoFile: false, // 配置加密文件密钥
};
//第一个参数为可视化浏览所需的div标签的id
//第二个参数为定义的参数变量
sview0 = initSView("sview0",option);
//initSView之后需将基础路径设置到sview中
sview0.SetSViewBaseUrl(sviewBaseUrl);
//若不需开启在线视图等在线功能,则不需要配置
sview0.setParameter("ServerViewUrl", "http://service.sv3d.cn");
//若不需开启在线视图等在线功能,则不需要配置
sview0.setParameter("SViewAPIUrl", "http://service.sv3d.cn");
//协同会议服务器地址,若不使用协同会议功能,则不需要配置
//协同会议功能集成需要用到文档服务以及协同会议服务
sview0.setParameter("timServerUrl", "http://service.sv3d.cn");
//若不需开启在线视图等在线功能,则不需要配置
sview0.setParameter("userId", "");
//未开启在线视图等在线功能时,该值可设置为空字符串
sview0.setParameter("fileId", "");
sview0.setParameter("user", "游客");
sview0.setParameter("userFileId", "");
sview0.setParameter("uniqueId", "");
try {
//打开多个文件
//参数1多个svlx文件路径的集合。
//中文时需增加服务端utf-8路径配置。
//var ret = sview0.open(["models/24-09-01.u3d.svlx","models/24-09-01.u3d.svlx"]);
//若开启多线程下载配置,则打开路径需传递绝对路径,例如打开mongoose服务后ip地址+端口号为http://127.0.0.1:8080,模型存放路径为控件包中models文件夹,则打开路径需修改为:
//var ret = sview0.open(["http://127.0.0.1:8080/models/24-09-01.u3d.svlx","http://127.0.0.1:8080/models/24-09-01.u3d.svlx"]);
//打开一个svlx文件
//参数1 svlx文件路径。
//参数2 svlx文件是否是本地文件
//中文时需增加服务端utf-8路径配置。
//var ret = sview0.open("models/24-09-01.u3d.svlx",true);
//若打开分散文件并开启多线程下载配置时,需将打开路径设置为绝对路径,例如打开mongoose服务后ip地址+端口号为http://127.0.0.1:8080,模型存放路径为控件包中models文件夹,则打开路径需修改为:
//var ret = sview0.open("http://127.0.0.1:8080/models/24-09-01.u3d.svlx",true);
//打开多个svlx文件,并有模型对应的唯一标识
//参数1 svlx文件路径集合。
//参数2 模型对应的唯一标识的集合,与路径一一对应
//中文时需增加服务端utf-8路径配置。
//var ret = sview0.open(["models/24-09-01.u3d.svlx","models/24-09-01.u3d.svlx"],["uuid1","uuid2"]);
//若开启多线程下载配置,则打开路径需传递绝对路径,例如打开mongoose服务后ip地址+端口号为http://127.0.0.1:8080,模型存放路径为控件包中models文件夹,则打开路径需修改为:
//var ret = sview0.open(["http://127.0.0.1:8080/models/24-09-01.u3d.svlx","http://127.0.0.1:8080/models/24-09-01.u3d.svlx"],["uuid1","uuid2"]);
//打开一个或多个本地jsvl或者obj文件
//参数1 jsvl或者obj模型路径,数组格式。
//参数2 顶级模型名称
//参数3 压缩包内模型格式
//中文时需增加服务端utf-8路径配置,jsvl或者obj格式需要添加至压缩包内进行打开多个模型需添加至多个压缩包内。
//var ret = sview0.open(["models/24-09-01.u3d.zip","models/24-09-01.u3d.zip"],"topAssemblyName","obj/jsvl");
//打开一个jsvl或者obj文件
//参数1 jsvl或者obj模型路径。
//参数2 是否是本地文件
//参数3 压缩包内的文件名,可能与压缩包名称不一致
//参数4 压缩包内文件格式
//中文时需增加服务端utf-8路径配置,jsvl或者obj格式需要添加至压缩包内进行打开。
//var ret = sview0.open("models/24-09-01.u3d.zip",true,"24-09-01.u3d","obj/jsvl");
if(!(ret==""||ret==undefined))
{
alert(ret);
}
} catch (e) {
alert("无法正常打开,请检查原始模型是否正确或联系客服人员!");
$("#jdzw").css("width", "100%");
$("#jdz").html("无法正常打开,请检查原始模型是否正确或联系客服人员!");
}
});
// if(a.innerHTML==="flight engine.svlx"){
// fileJSON["fileId"] = "e1c254f6637f400095d220482cb4e92b";
// }else if(a.innerHTML==="girl.svlx"){
// fileJSON["fileId"] = "dc8bd6961a214c879709fd6f5d5c98cd";
// }else if(a.innerHTML==="jian-10.svlx"){
// fileJSON["fileId"] = "b66c3da65acc453ca634b58109d447a2";
// }else if(a.innerHTML==="ring.svlx"){
// fileJSON["fileId"] = "d57790c0ea244a7c9e58fa8502c83572";
// }else if(a.innerHTML==="workshop.svlx"){
// fileJSON["fileId"] = "a51f919a3d124a5687041d1b36888259";
// }else if(a.innerHTML==="Camera.svlx"){
// fileJSON["fileId"] = "0c3d0be279ad471d935b8dbc2bd84948";
// }else if(a.innerHTML==="Cup Mold.svlx"){
// fileJSON["fileId"] = "55509bcdc8c14373a75107738ec31417";
// }else if(a.innerHTML==="Wankel Engine.svlx"){
// fileJSON["fileId"] = "97eada03361041a2b870e6e61c828132";
// }
// else if(a.innerHTML==="DamagedHelmet-DayLight.svlx"){
// fileJSON["fileId"] = "89ab6885b6994d3fa0a88270917c17d1";
// }
// else{
fileJSON["fileId"] = "";
// }
$(document).ready(function () {
filePathList.push({"path":"./models/","name":"models"});
//需修改为绝对路径,例如打开mongoose服务后ip地址+端口号为http://127.0.0.1:8080,则修改为
//filePathList.push({"path":"http://127.0.0.1:8080/models/","name":"models"});
requestFloder("./models/");
//需修改为绝对路径,例如打开mongoose服务后ip地址+端口号为http://127.0.0.1:8080,则修改为
//requestFloder("http://127.0.0.1:8080/models/");
if (window.ActiveXObject || "ActiveXObject" in window) {
$("#upload").removeClass("hide");
} else {
$("#upload").removeClass("hide");
}
});
缓存说明
Demo使用说明
-
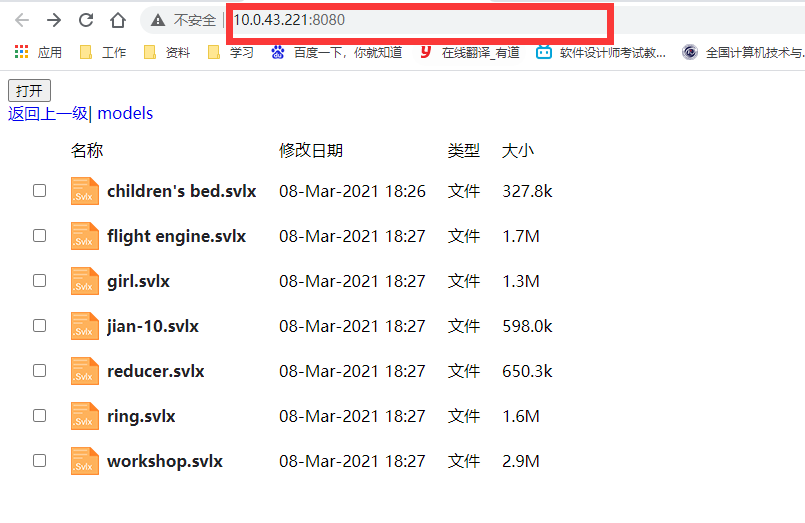
找到mongoose-free-6.5.exe,运行此软件,开启web测试服务,并在谷歌浏览器访问服务地址。

-
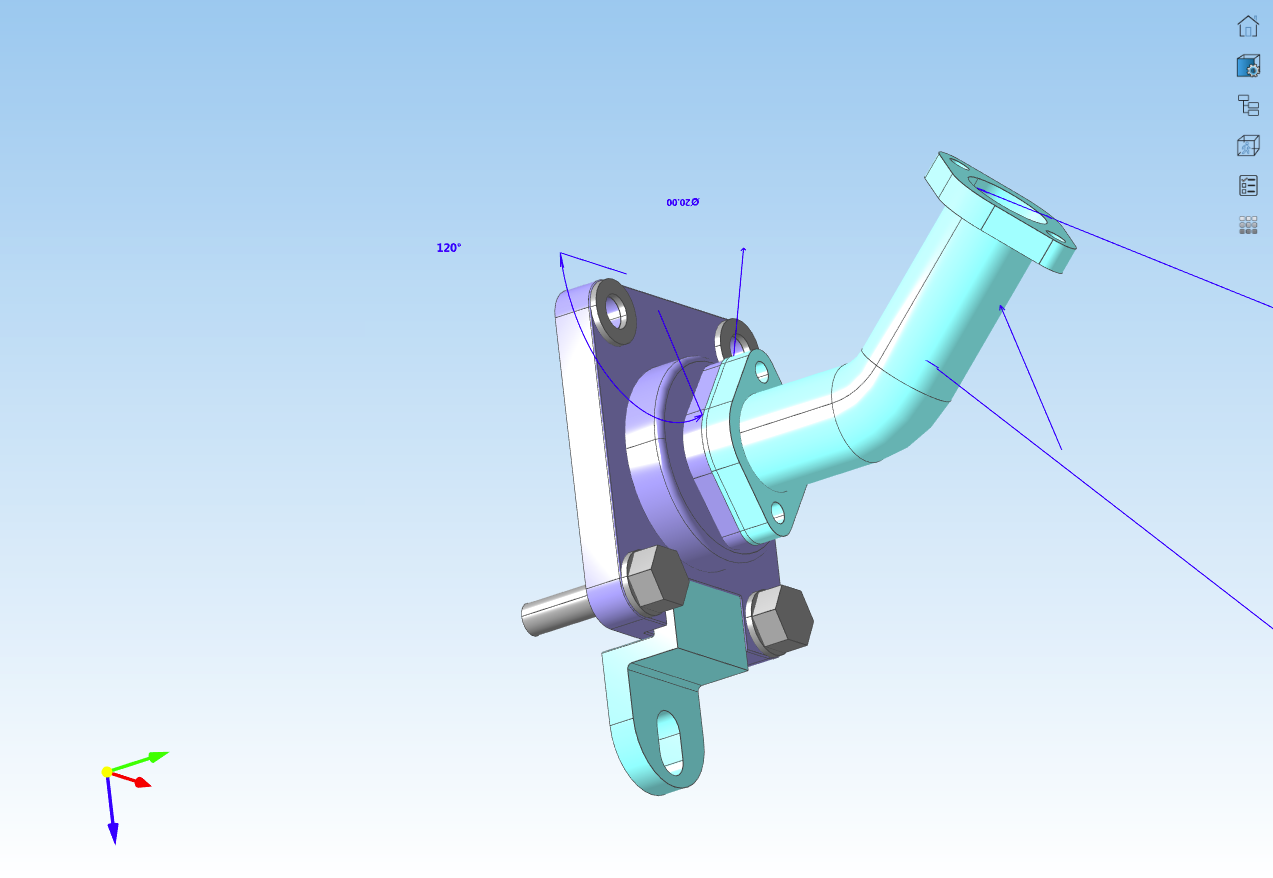
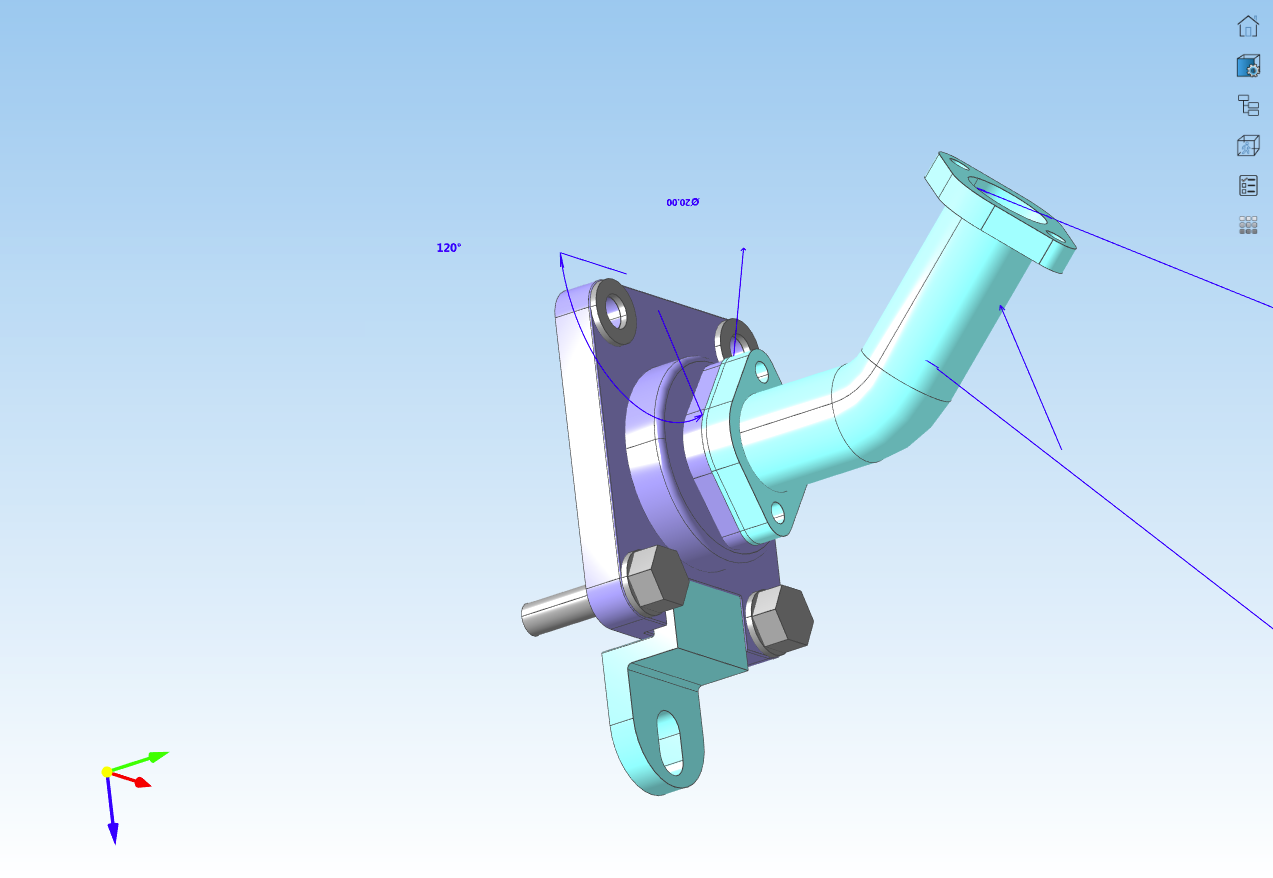
点击模型名称,进入模型预览页面。

-
打开其他模型:
将模型复制到H5包中models文件夹,刷新web测试服务页;
点击模型名称,进入模型预览页面。
-
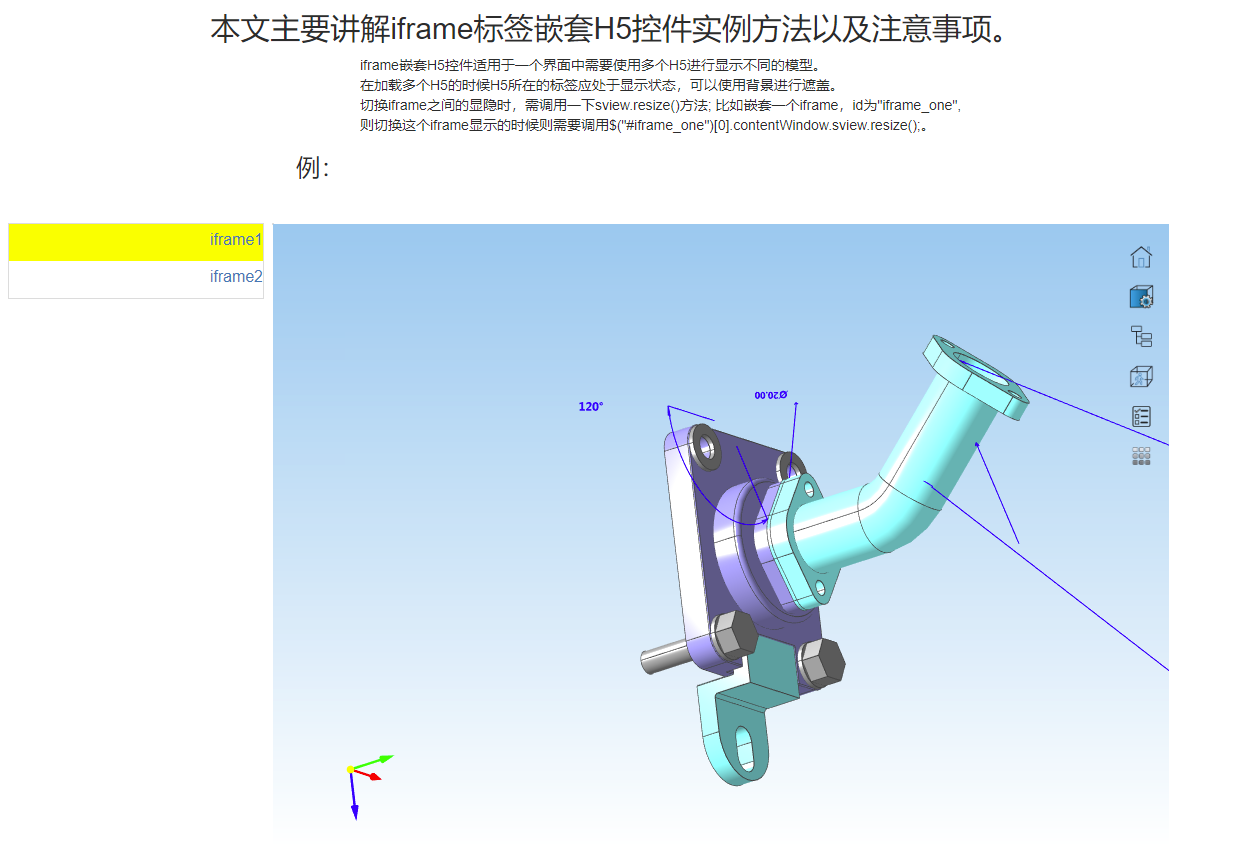
iframe标签嵌套使用说明,在web测试服务页面地址栏原地址后添加"/iframe_used.html",回车进入iframe_used.html。


常见问题
-
查看日志:
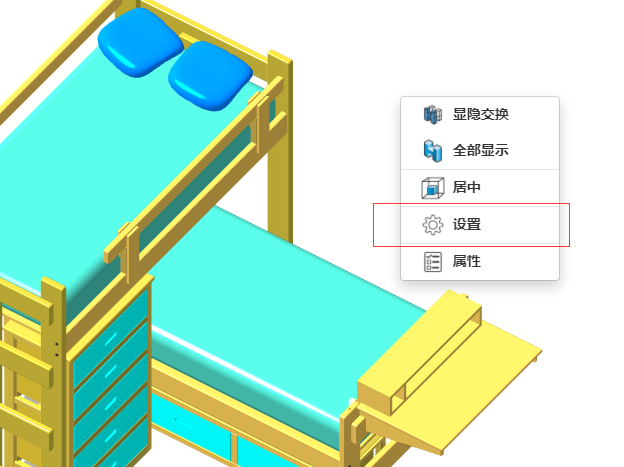
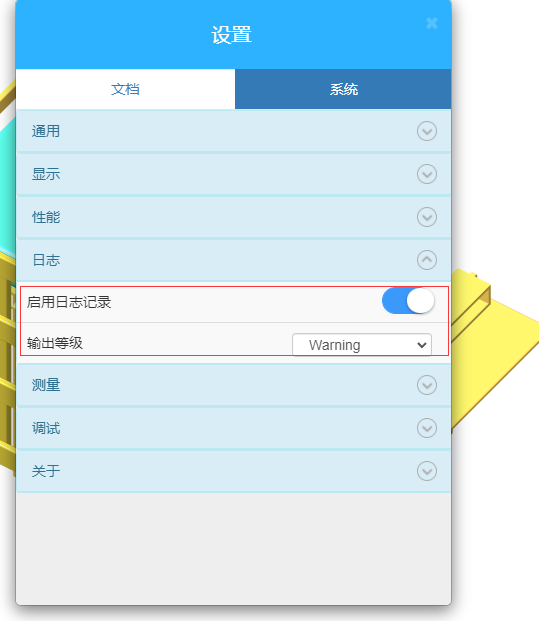
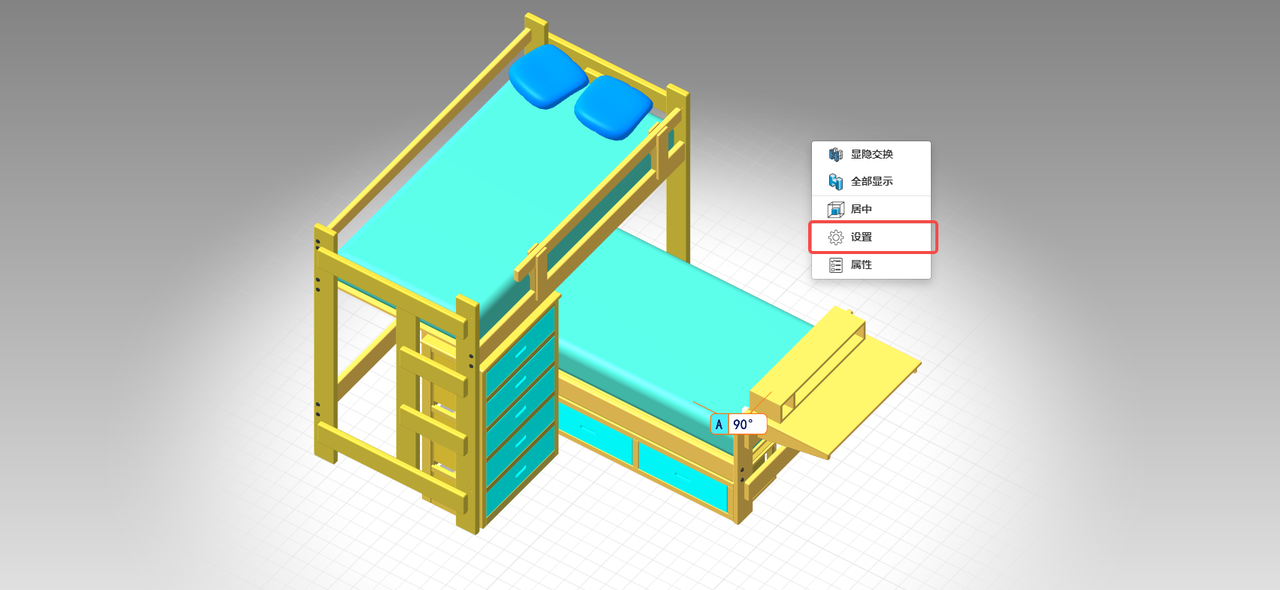
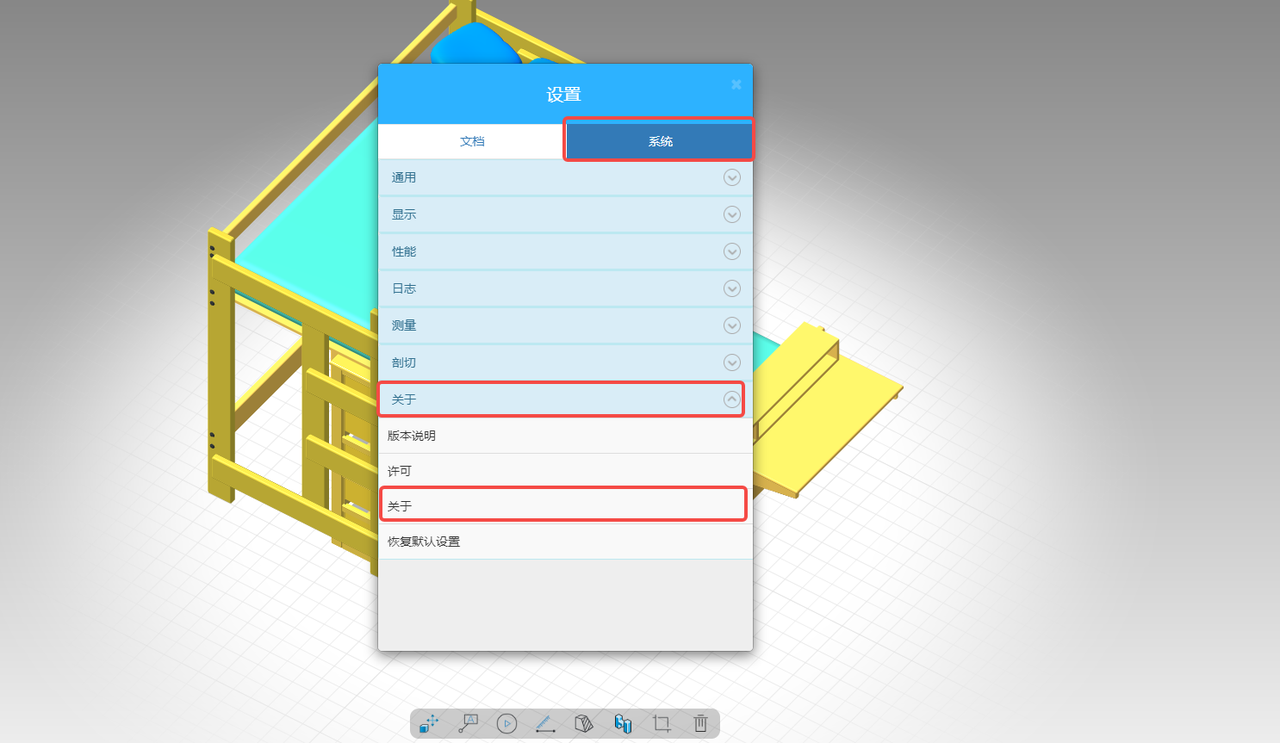
在浏览窗口使用鼠标右键,依次选择"设置"->"系统"->"日志",然后开启"启用日志记录"配置,根据需要修改日志输出等级;
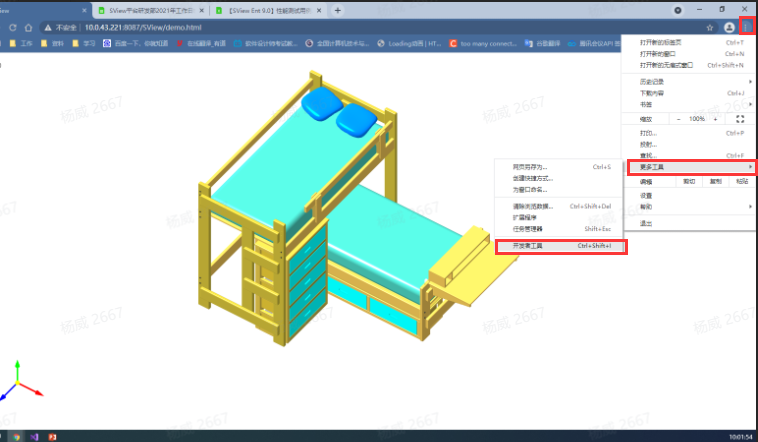
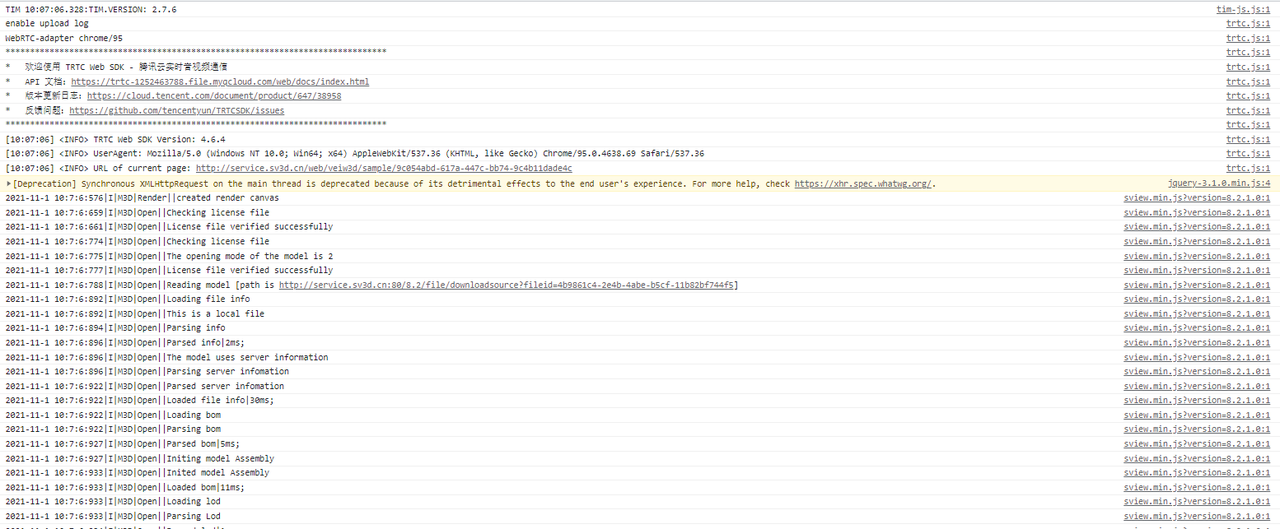
打开浏览器的开发者工具,以Chrome浏览器为例:在浏览标签按"F12",或点击浏览器左上角"更多"->"更多工具"->"开发者工具",
在打开的开发者工具页面选择"Console"页面,该页面会有当前的日志输出,
需注意:重新刷新页面后日志也会随之刷新,不会保留之前打印的日志,若出现错误日志,可以根据日志内容定位出错位置,
-
使用IIS服务时提示许可错误或模型请求失败404:
检查IIS服务MIME类型是否添加了".lic"与".svlx",若已添加请检查许可文件是否正确和请求路径是否正确。 -
启动mongoose服务报错:error starting server on port 8080: failed to open listener:
关闭机器上占用8080端口的服务,或添加配置文件,将端口号修改其他未被占用的端口。
-
查看版本号:
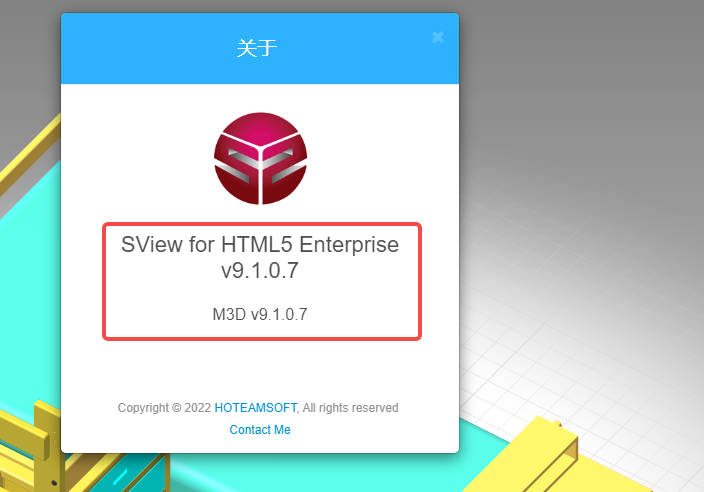
1、在可视化窗口右键,若可以弹出右键菜单,则依次点击“设置”->“关于”->“关于”,弹出的关于弹窗中有标明版本

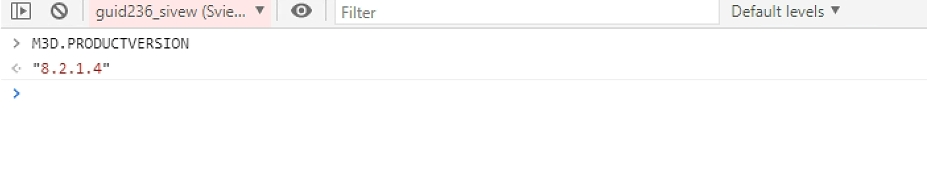
2、按F12,切换至console标签,
搜索框左侧筛选,由top切换至*_sview(SView*,若没有则使用top
然后在输入框输入M3D.PRODUCTVERSION,按回车键
-
打开报错Corrupted zip:can't find end of central directory:
解压失败,查看是否下载了模型,以及下载的模型文件是否正确 -
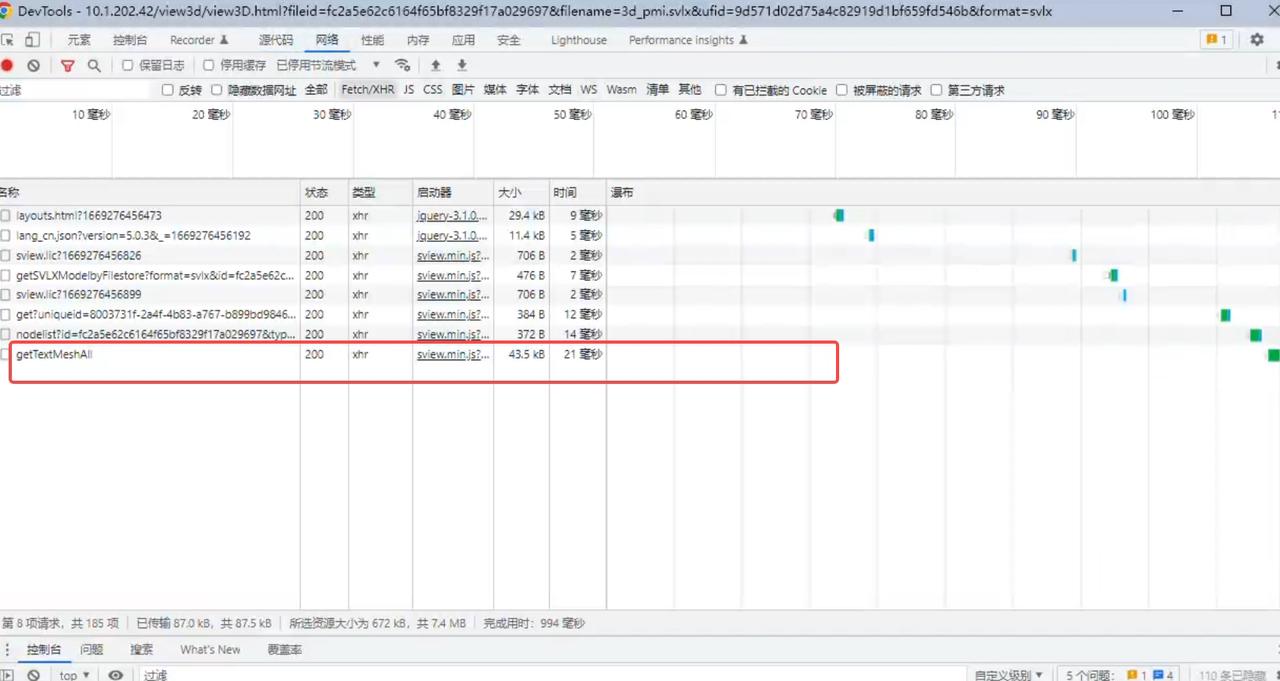
PMI不显示:
1、按F12,切换到network,然后筛选一下Fetch/XHR,查看是否有getTextMeshAll的请求,
如果发生错误,看具体错误原因,
1、外网情况下应该是https:service.sv3d.cn/9.1/file/getTextMeshAll/
2、内网应该是PMI服务地址/9.1/file;私有化部署应是/pmi
3、如果都不是,那么就是PMIServer的路径没有配置好,
找到H5控件存放位置,有一个SView.js,看一下里面的pmiServer是否赋值,如果赋值了,则去看一下HTML文件中,initSView接口调用位置的第二个参数,是否含有pmiServer这个值
4、内网需要私有化部署PMI服务。 -
打开三维可视化,提示许可信息错误,错误码:55:
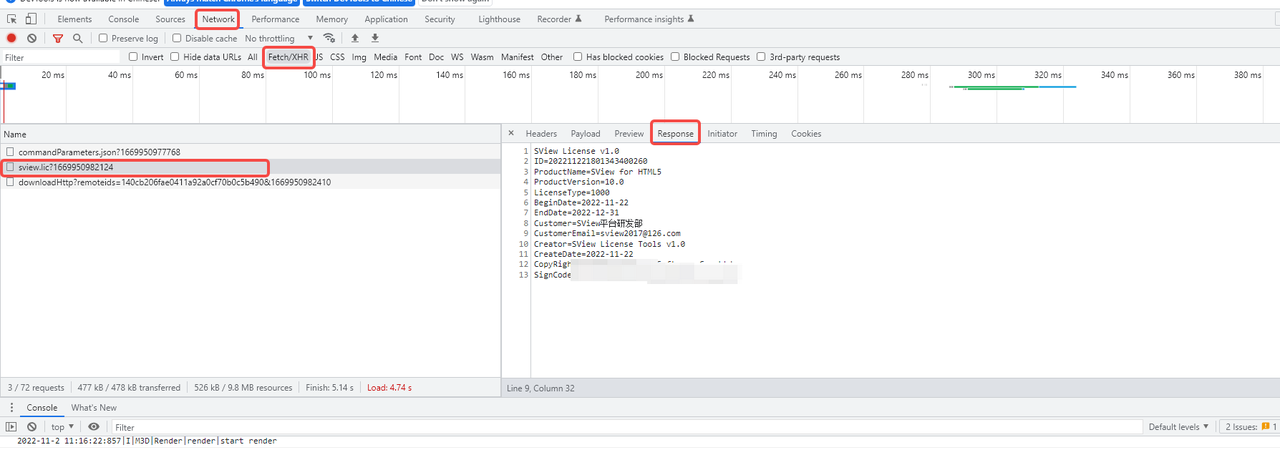
1、查看网络请求,是否请求了sview.lic的许可,许可是否有内容。查看方式:
(1)可视化标签处按F12,打开开发者选项,切换至网络/NetWork,筛选一下Fetch/XHR;
(2)刷新可视化,查找sview.lic的网络请求,点击,查看response
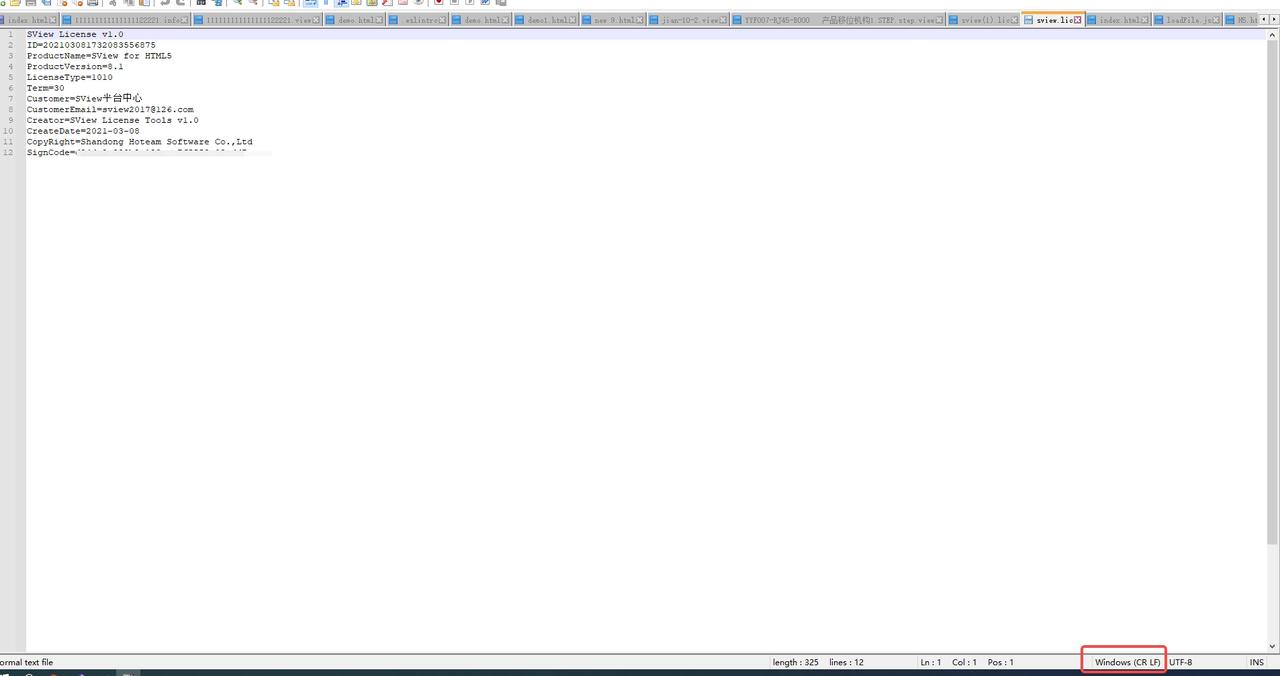
2、使用notePad编辑许可文件,在右下角有文件的格式,修改为Windows(CR LF)
如果是Windows(CR LF),则需要切换为其他格式保存后再切换回Windows(CR LF)
-
打开三维可视化,提示许可过期:
申请新的许可,得到许可文件后,替换服务中集成SView for HTML5的目录下的lic文件夹下的sview.lic文件